Du kennst das bestimmt: Bei zum Beispiel einem Anmeldeprozess gibt es mehrere Auswahlmöglichkeiten für den User. Du willst nicht, dass er von der schieren Menge an Möglichkeiten abgeschreckt wird und entscheidest dich für ein Dropdown.
Dropdowns sind in der UX nicht gerne gesehen. Oftmals sind Dropdowns, besonders auf dem Smartphone, schwer zu bedienen und erschweren die Navigation.
Dropdowns haben folgende Nachteile:
- Sie brauchen zu viele Klicks/Taps. Auf dem Smartphone zum Beispiel nutzt man einen zum Öffnen, sagen wir mal 3 Taps zum Scrollen zu der richtigen Option und meist noch einen weiteren um das Dropdown wieder zu schließen. Das sind 5 Taps um eine Information/Option zu finden und auszuwählen.
- Dropdowns können auch Informationen verstecken. Oftmals hält man den Text im Dropdown eher kurz, wodurch eventuell zusätzliche wichtige Informationen, die die Auswahl beeinflussen würden, nicht gesehen werden können. Auf dem Smartphone hat man auch meist das Problem, dass man garnicht alle Optionen auf einen Blick sieht sondern zunächst scrollen muss.
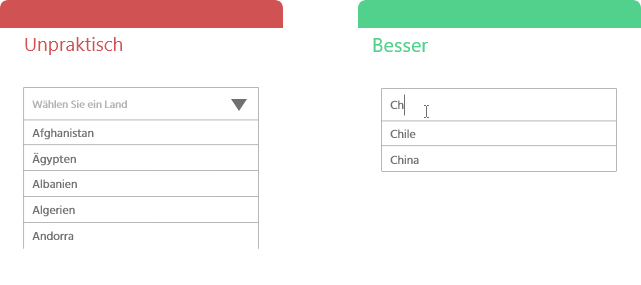
- Dropdowns erschweren die Navigation. Ein gutes Beispiel hierfür ist das Länder-Auswahl-Dropdown. Bei 195+ Ländern die es als Auswahlmöglichkeiten gibt, verzweifelt jeder User irgendwann und macht eine negative Erfahrung mit dem Prozess.
Es gibt durchaus bessere Alternativen, deren Einsatz aber auch immer von der Situation abhängt. Wir gehen jetzt mal ein paar Beispiele durch, damit du dir selbst ein Bild machen kannst, wie man mit Dropdowns umgehen kann.
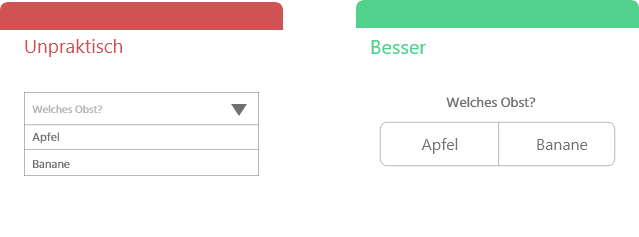
Bei 2 Auswahlmöglichkeiten
Wenn du eine entweder-oder-Frage hast, ist für dich vielleicht die beste Lösung, die beiden Möglichkeiten als Button darzustellen, womit du dem User ein, zwei Klicks ersparst.

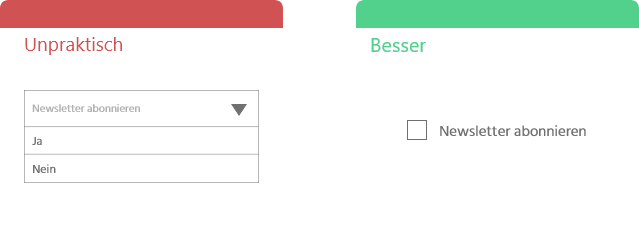
Ist es eine Ja-Nein-Frage und es gibt eine Standardantwort wie zum Beispiel “Nein”, kann man dieses Dropdown mit einer checkbox auflösen. Der User ist nicht gezwungen eine Entscheidung zu treffen, wenn er nicht will und wenn doch, dann brauch er nur ein Häkchen in die Box setzen.

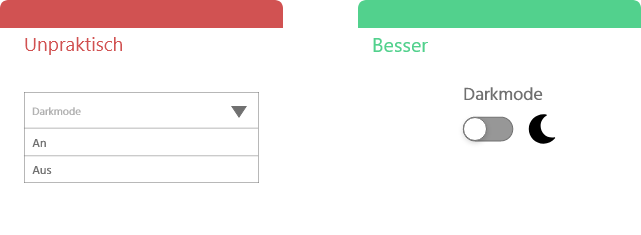
Ähnlich kann man auch einen sogenannten Switch (Schalter) nutzen, für Optionen die bei Auswahl direkt eine Reaktion zeigen, wie zum Beispiel bei einem Darkmode.

Diese Möglichkeiten machen nur Sinn, wenn es auch wirklich nur 2 Optionen gibt. Wir machen weiter mit Beispielen, wie man es bei 2-5 Optionen handlen kann.
Bei 2-5 Möglichkeiten
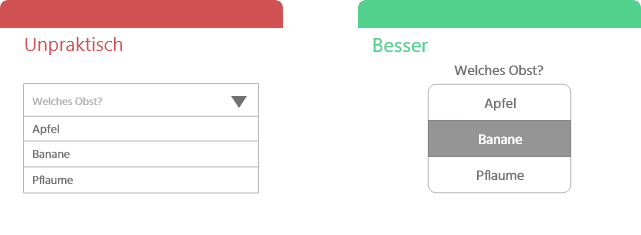
Wir kommen wieder zurück zu unseren Buttons. Auch hier, wo wir 3 Auswahlmöglichkeiten haben, können wir sie gut benutzen. Hier ist allerdings anzumerken, dass, wenn wir mehr Optionen haben, es mehr Sinn macht die Button vertikal anzuordnen. Damit hat man auch mehr Platz für längere Antwortmöglichkeiten.

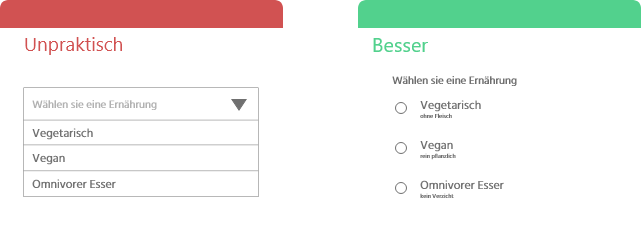
Radio Button sind ähnlich, aber geben einem die Möglichkeit noch Subinformationen preiszugeben.

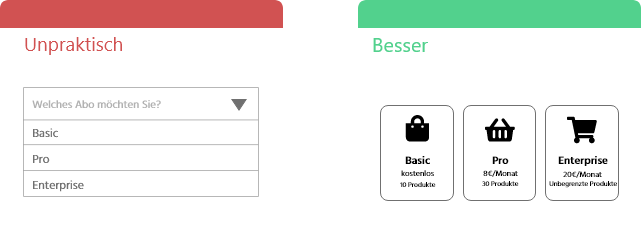
Falls es bei wenigen Auswahlmöglichkeiten bleibt, kann man diese auch ansichtlich in Cards darstellen. Wie zum Beispiel bei der Auswahl von Bezahlplänen.

Wenn es mehr Möglichkeiten gibt…
Wenn es so viele Möglichkeiten gibt, dass es schon nervig wird durch alle durchzuscrollen (z.B. eine Länderliste), dann sollte man es mal mit einem Eingabefeld versuchen. Es ist wie eine Suche, die dir bereits Ergebnisvorschläge zeigt, während du schreibst.

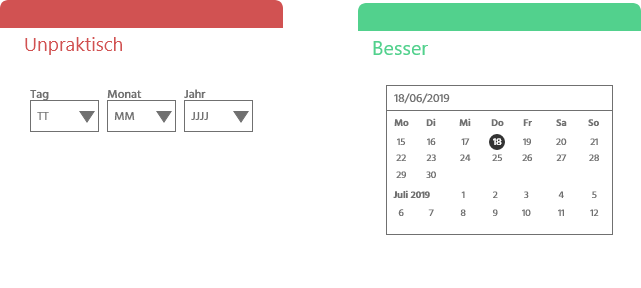
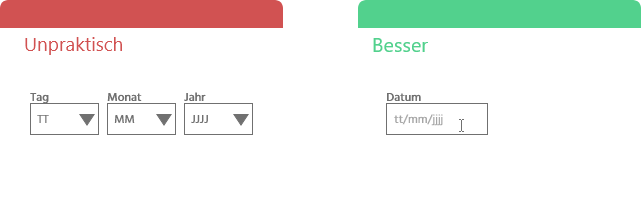
Bei der Eingabe eines Datums…
Man kann bei Daten zunächst unterscheiden, ob der Nutzer mit hoher Wahrscheinlichkeit ein Datum in näherer Zukunft oder zu einer unbestimmten Zeit auswählt.
Weißt du, dass der Termin höchstwahrscheinlich innerhalb der nächsten 2-4 Wochen stattfinden wird, kommst du dem User entgegen indem du eine Kalenderansicht nutzt.

Sind es Daten, die in unbestimmter Zukunft oder Vergangenheit liegen, kannst du dies durch ein Datum-Text-Input lösen. Der User ist nicht gezwungen, sich durch ein Meer von Jahreszahlen zu kämpfen, um sein Geburtsjahr zu finden.

Darf ich jetzt keine keine Dropdowns mehr verwenden?
Doch natürlich.
Du musst nur immer im Kopf haben, ob das Dropdown den User eventuell eher bei seiner Aufgabe stören könnte und im Hinterkopf haben, dass Dropdowns besonders auf mobilen Endgeräten umständlich sind.
Bis zum nächsten Mal!
Euer Joschi